用reveal.js+markdown制作树型结构的slides
reveal.js 可以让你制作出基于网页的slides,轻量级,跨平台,非私有格式。
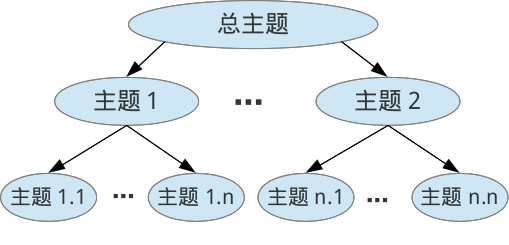
说来惭愧,我做的大多slides都是想表达这样的结构:

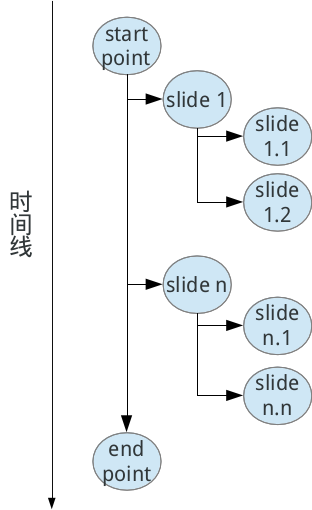
于是,就做出了这样的slides:

我们姑且称这样的slides为“树型结构slides”。我们要用 reveal.js来制作这样的 slides 。
fork项目:
1 | git clone git://github.com/hakimel/reveal.js.git |
然后修改index.html文件,把class为slides的div元素换为如下div元素(覆盖掉原来的div元素及其子孙元素)
1 | <div class="slides"> |
data-separator="^\\n\\n\\n"表示用三个连续的换行作为横向分隔符(即顶层slide之间的分隔),data-vertical="^\\n\\n"表示用两个个连续的换行作为纵向分隔符(即第二层slide之间的分隔)。
举例如下:
1 | <div class="slides"> |
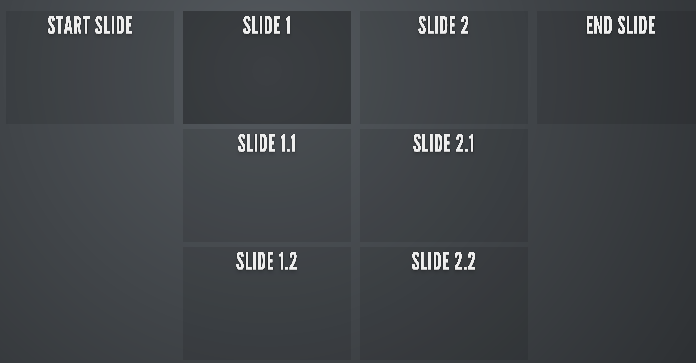
使用方法:首先展示开始页,按右或者回车显示下一页,按左显示上一页,按上下显示相应页面子页面。Esc显示概览。
如图:

需要slides作者有html/css基础。
加载时需要下载网页字体(这个可以先用离线模式解决,日后联系开发者解决)
只适用于“扁平”状的slides,如果层数太多,展示效果不好。
用reveal.js+markdown制作树型结构的slides